dumitru
Well-known member
Hi guys,
When was the last time you checked the "Screen Resolution" stat from Google Analytics for your website?
Go into G Analytics > Reporting > Audience > Technology > Browser & OS and select the "Screen Resolution" primary dimension.
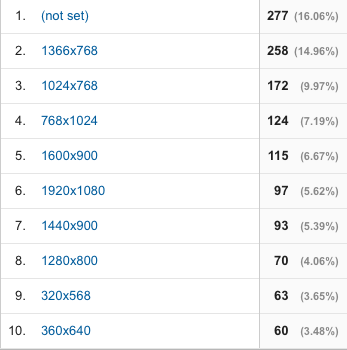
I was thinking now about redesigning one of my older websites and was left a little speechless (screenshot attached).
As a developer for the past 10 years I've been used to seeing larger monitor sizes getting a bigger share of visitors with each passing year.
And now BOOM!
#1 with 27.6% is 1366 x 768 - many laptops use this resolution
#2 with 9.34% is 1920x1080 - generally the widest "normal" monitors you can have (I have 2 of these on my working desk)
#3 with 7.21% is 360x640 - mobile users (not tablets)
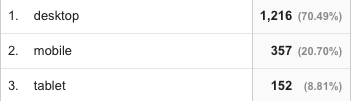
I have to mention that these stats are for one of my websites that has been designed a long time ago and is not even responsive, yet mobile users are on the 3rd spot.
Anyone else willing to share some stats?
When was the last time you checked the "Screen Resolution" stat from Google Analytics for your website?
Go into G Analytics > Reporting > Audience > Technology > Browser & OS and select the "Screen Resolution" primary dimension.
I was thinking now about redesigning one of my older websites and was left a little speechless (screenshot attached).
As a developer for the past 10 years I've been used to seeing larger monitor sizes getting a bigger share of visitors with each passing year.
And now BOOM!
#1 with 27.6% is 1366 x 768 - many laptops use this resolution
#2 with 9.34% is 1920x1080 - generally the widest "normal" monitors you can have (I have 2 of these on my working desk)
#3 with 7.21% is 360x640 - mobile users (not tablets)
I have to mention that these stats are for one of my websites that has been designed a long time ago and is not even responsive, yet mobile users are on the 3rd spot.
Anyone else willing to share some stats?